Pin them all
Social trip planning: an interactive portable map
The amount of information that we need to process when organizing a trip is large. This type of planning tasks usually demand a considerable amount of time and cognitive effort. Moreover, the complexity increase even more when the trip is shared with other people.
"Pin them all" aims to make the social planning trip task easier and more pleasant for users, by providing the right amount of relevant information at the right moment. The system gathers information now spread all over the web and enables users to navigate and visualize it in a geolocated, usable and collaborative manner, independently of the device used.

Result

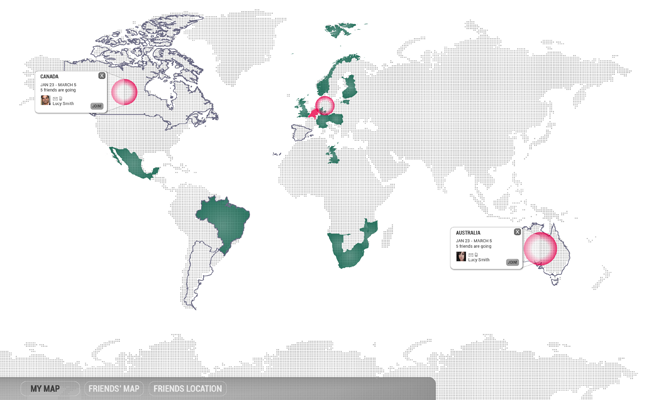
Pin them all is a portable map that aids travel tracking and plannification. Its main features are:
- The map can be placed in a visible place to keep track of the places the user has travelled to.
- The information is categorized and provided by means of filters with a clear and structured visual overview on a portable map.
- It also supports social feeds and planning along with individual planning.
- The application learns from the user’s behavior and online data.
- The portability provides convenient and comfortable access to the map at any time and place; before, during, and after the trip.
The project was developed at a conceptual level, integrating interaction and interface design decisions.
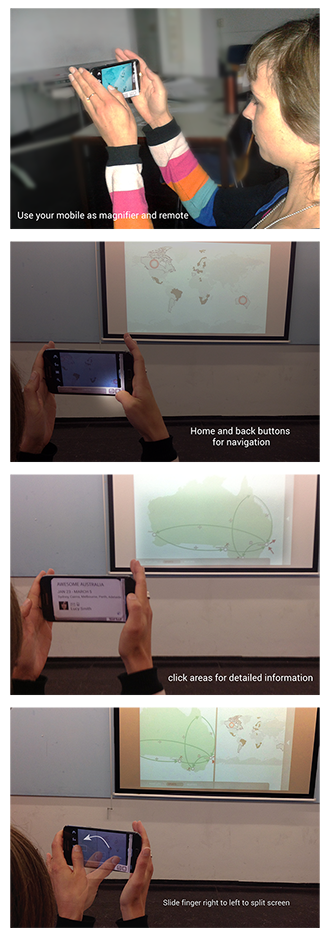
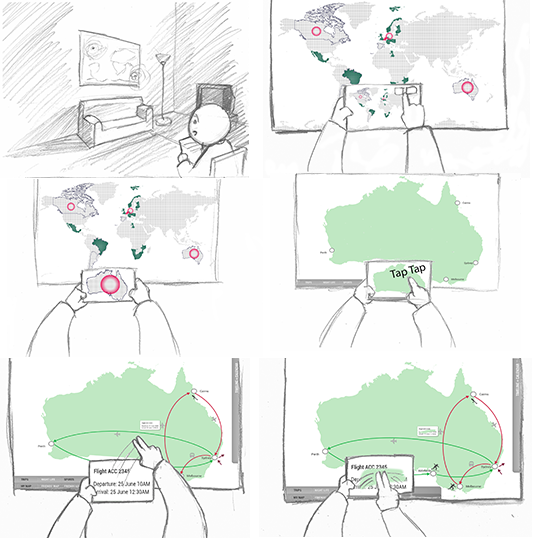
In a second iteration, we tested different interaction modalities including the use of mobile phones and tablets as second screens together with the map.
- The mobile phone could be used as a magnifier and remote controller.
- The mobile application shows home and back buttons for navigation.
- Certain areas can be clicked to obtain additional information on the destinations and the people joining the trip.
- Several gestures were designed to allow for a split screen. The split screen can be used as a means for collaboratory work, or to be able to check multiple details of the trip at a glance.

Method

A User-centered design was followed to determine and evaluate the best set of functionalities and interactions. The steps were:
- Decompose problem into important interaction problems
- Determine map functionalities and visual elements
- Map different interaction modalities to specific tasks
- Set devices which best afford each interaction
- Pick the best option(s) according to user evaluations
- A prototype was increasingly built